Índice
Se você está procurando maneiras de fazer seu site se destacar na multidão, então está no lugar certo! O web design está em constante evolução e é importante acompanhar as últimas tendências para se manter relevante e atraente para o seu público. Neste artigo, vamos falar sobre as tendências mais recentes de web design que podem surpreender e inovar o seu site. Então clique aqui para descobrir como atualizar e elevar o seu site para o próximo nível!
Tendências em Design de Interface
O design de interface é uma área em constante evolução, e acompanhar as tendências é essencial para garantir que seu site se destaque no mercado. Se você está buscando inovar e modernizar a interface do seu site, então está no lugar certo! Aqui estão algumas das últimas que estão fazendo sucesso no mundo do web design.
As animações sutis são uma maneira eficaz de proporcionar uma experiência visualmente atraente para os usuários. Elas adicionam um toque de dinamismo e interatividade ao site, tornando a navegação mais cativante e agradável. Além disso, as microinterações, como botões que mudam de cor ao passar o mouse, ajudam a aumentar o engajamento do usuário.
Outra tendência importante é o uso de tipografia ousada e de alto contraste. Fontes grandes e impactantes, combinadas com cores vibrantes, ajudam a criar uma identidade visual forte e a destacar as mensagens mais importantes. Além disso, a adoção de layout assimétrico e quebra de padrões tradicionais de design é uma maneira de trazer originalidade e personalidade para o seu site.

Explorando Novas Técnicas de Navegação
Se você está pensando em inovar o design do seu site, está no lugar certo! Neste post, vamos explorar as últimas tendências de web design que estão revolucionando a forma como as pessoas navegam na internet. Desde técnicas de navegação intuitivas até elementos visuais inovadores, vamos descobrir juntos como você pode aplicar essas novas tendências ao seu próprio site.
Uma das tendências mais empolgantes em web design é a utilização de microinterações. Esses pequenos elementos interativos, como animações sutis e feedbacks visuais, tornam a experiência do usuário mais envolvente e agradável. Além disso, a combinação de tipografia criativa e imagens impactantes está se tornando cada vez mais popular, criando um visual único e memorável para os sites.
Outra técnica de navegação que está ganhando destaque é a utilização de layouts assimétricos. Ao quebrar a tradicional grade de design, os layouts assimétricos trazem uma sensação de dinamismo e originalidade, fazendo com que os usuários explorem o site de maneira mais ativa. Se você está buscando inovar o design do seu site, considerar a implementação dessas novas tendências pode ser o que estava faltando para se destacar na web.

A Importância do Design Responsivo
O design responsivo é essencial para garantir que seu site seja acessível em todos os dispositivos, desde smartphones até computadores de mesa. Com a crescente popularidade dos dispositivos móveis, é crucial que seu site seja capaz de se adaptar a diferentes tamanhos de tela e oferecer uma experiência consistente aos usuários. Quando seu site é responsivo, ele não apenas atende a uma variedade de dispositivos, mas também melhora significativamente a experiência do usuário, tornando a navegação mais fácil e agradável.
Além de melhorar a experiência do usuário, o design responsivo também pode ter um impacto positivo no SEO do seu site. Os mecanismos de busca, como o Google, dão preferência a sites responsivos em seus resultados de pesquisa, o que pode resultar em uma classificação mais alta para o seu site. Isso significa mais visibilidade e tráfego para o seu site, o que é essencial para alcançar o público-alvo e aumentar o reconhecimento da marca.
Para garantir que seu site esteja acompanhando as últimas tendências de web design, é fundamental investir em um design responsivo. Com a ajuda de frameworks como Bootstrap e Foundation, é mais fácil do que nunca criar um site que seja visualmente atraente em qualquer dispositivo. Além disso, a implementação de técnicas como imagens flexíveis e layouts fluidos pode garantir que seu site ofereça uma experiência excepcional, independentemente de como os usuários optem por acessá-lo. Ao inovar seu site com um design responsivo, você pode se destacar da concorrência e garantir que seu conteúdo seja acessível para todos os usuários, em qualquer lugar.
Dicas de Design para Melhorar a Experiência do Usuário
Você sabia que o web design está sempre em constante evolução? As últimas tendências de design de sites têm como foco principal a melhoria da experiência do usuário, tornando a navegação mais intuitiva e agradável. Se você quer inovar o seu site e acompanhar as últimas tendências, confira algumas dicas de design que vão impulsionar a experiência do usuário e tornar o seu site mais atraente e funcional!
Uma das tendências mais populares atualmente é o design responsivo, que garante que o seu site seja facilmente acessível em dispositivos móveis. Isso é essencial, considerando que a maioria das pessoas hoje em dia acessa a internet através de seus smartphones. Além disso, apostar em uma tipografia moderna e de fácil leitura é fundamental para garantir uma boa experiência de usuário. Outra dica é investir em imagens de alta qualidade e que sejam relevantes para o conteúdo do seu site.
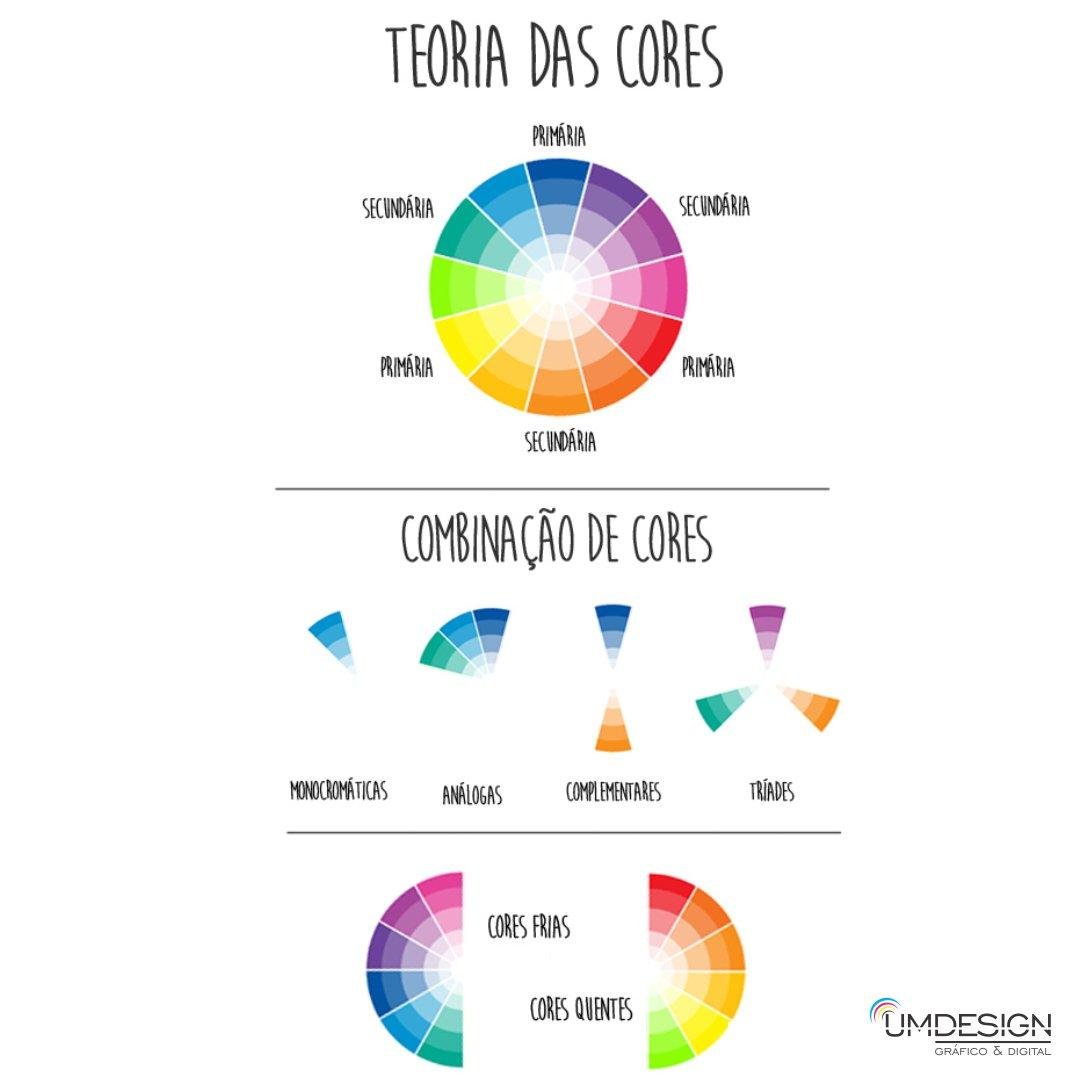
Além disso, a navegação intuitiva é essencial para garantir uma experiência positiva para o usuário. Certifique-se de que o menu de navegação do seu site seja claro e fácil de usar, e evite colocar muitos itens no menu principal para não sobrecarregar o usuário. Utilizar cores contrastantes e uma paleta de cores cuidadosamente selecionada também pode fazer toda a diferença na experiência do usuário. Lembre-se de que um design limpo e organizado é mais atraente e funcional para os visitantes do seu site. Por fim, não se esqueça de testar constantemente o seu site em diferentes navegadores e dispositivos para garantir que ele funcione perfeitamente em todas as situações.
Pensamentos finais
Esperamos que este artigo tenha lhe inspirado a explorar e implementar as últimas tendências de web design em seu site. Lembre-se de que o design é um elemento essencial para atrair e manter a atenção dos visitantes, por isso, não tenha medo de inovar e experimentar novas ideias. Afinal, a criatividade é a chave para se destacar na web. Boa sorte em sua jornada de inovação no design do seu site!